本文内容搬运自公众号
本文主要内容:面向对象
预计阅读时间:6分钟
面向对象的方式
-
单例模式(字面量定义) var obj = {}
-
类的实例 var obj = new Object()
-
工厂创建
-
构造函数 扮演了三种角色,(普通函数、普通对象、类)
面向对象相关问题
- 构造函数里的属性怎么看?看this,谁前面有this谁就是属性
function Zhoumao(name, age) { var name = '昼猫' this.name = name; this.age = age; // name 不属于}
- 如何查找面向对象中的this
-
构造函数里的this执行实例对象
-
如果是方法中的this,分以下几种情况
a. 找到this 在调用方式时,看方法前的.是谁,this就是谁b. 替换this 将this化成找到的那个结果c. 精确查找 用原型链查找模式 -
关于构造函数中的返回值
构造函数也是函数,每个函数都有返回值,构造函数返回的是this -
原型的批量添加和直接对象添加的区别
如果是批量添加属性,没有改变原型的内存地址(浏览器开辟)
如果是以对象形式添加,就会更改原型的内存地址,浏览器开辟的就会销毁
function Zhoumao() { this.name = 'zhoumao'}Zhoumao.prototype.age = '12'Zhoumao.prototype = { sxc: 44}var zm = new Zhoumaovar hello = new Zhoumaoconsole.log(hello.age) // undefined
- 如何给内置类添加方法
如果给内置类的原型添加方法,使用对象形式添加,不起作用。因为浏览器会保护内置类对象的原型内存地址,只能使用批量的形式添加方法
// 这种方法是错的Array.prototype = { sum: function () {} // 只能用这种方法添加 Array.prototype.sum = function () {}} - 拷贝
- 浅拷贝:利用
for in将一个对象的属性,一个一个的复制到另一个对象中
- 浅拷贝:利用
var obj = { name: '昼猫', age: '12' }var obj2 = {}for(var key in obj){ obj2[key] = obj[key]}console.log(obj2) -
- 深拷贝:如果对象中的属性值又是一个引用数据类型,浅拷贝,还是把后面的引用数据类型的地址赋值给空对象的属性,深拷贝,将属性值一个个遍历赋值
//将其打包,方便以后使用function extend(oldObj, newObj) { for (var key in oldObj) { var item = oldObj[key] if (item instanceof Array) { // 数组 newObj[key] = [] extend(item, newObj[key]) } else if(item instanceof Object){ // 对象 newObj[key] = {} extend(item, newObj[key]) }else { // 基本类型 newObj[key] = item } }} 

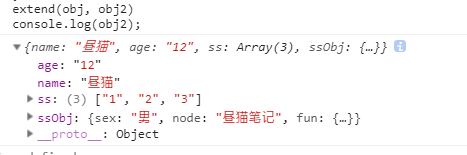
var obj = { name: '昼猫', age: '12', ss: ['1', '2', '3'], ssObj: { sex: '男', node: '昼猫笔记', fun: function () { console.log(111) } }}var obj2 = {}function extend(oldObj, newObj) { for (var key in oldObj) { var item = oldObj[key] if (item instanceof Array) { // 数组 newObj[key] = [] extend(item, newObj[key]) } else if(item instanceof Object){ // 对象 newObj[key] = {} extend(item, newObj[key]) }else { // 基本类型 newObj[key] = item } }}extend(obj, obj2);console.log(obj2);